TL;DR
- 🎨 We'll discuss what is design thinking.
- 🤖 We'll discuss what is continuous delivery.
- 🏎 We'll uncover how to utilize design thinking and continuous delivery to build products with agility and quality.
- 📚 Tons of learning materials!
This article is also available on
Feel free to read it on your favorite platform✨
Design thinking and continuous delivery are amazing approaches to product innovation. They are not widely discussed in the agile context, but the synergy between them is crucial to build products that people love.
What is Design Thinking
Design thinking is about problem solving. Companies like Airbnb, Netflix, and Uber used design thinking to form deep understanding of their users and built features to address the user needs.
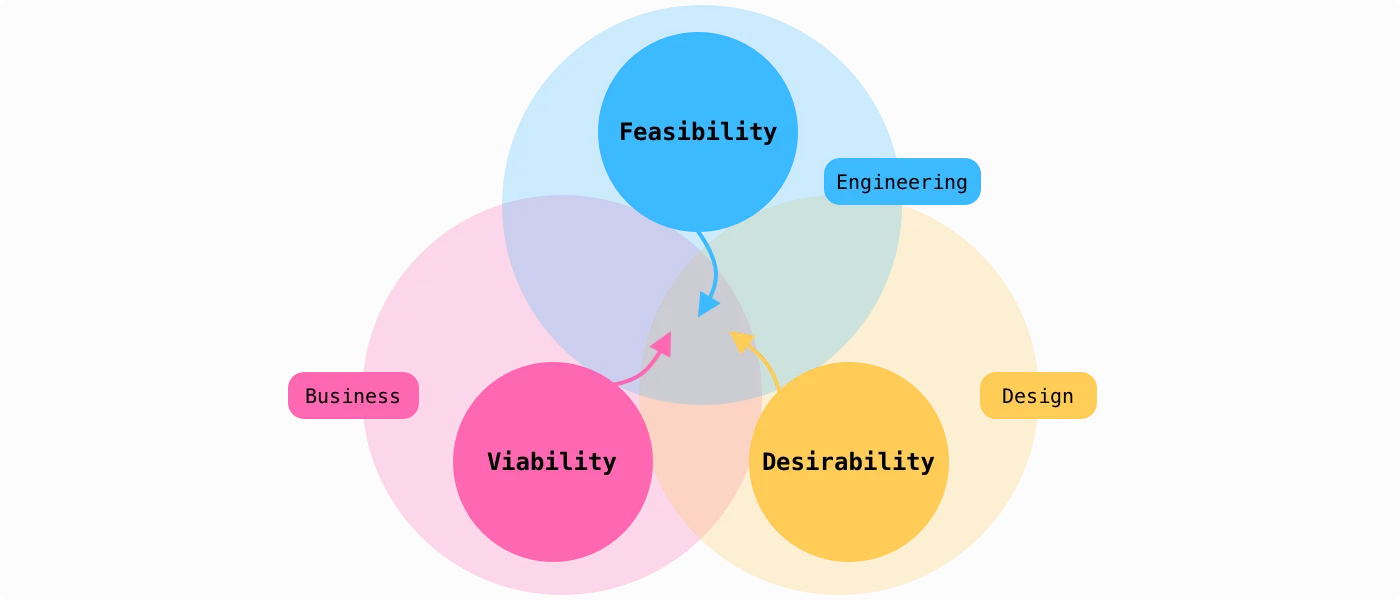
"Design thinking is a human-centered approach to innovation that draws from the designer’s toolkit to integrate the needs of people, the possibilities of technology, and the requirements for business success." - Tim Brown, Executive Chair of Ideo
I like it a lot because it's inclusive in the innovation process. It starts with understanding the users. The goal is to solve a problem with a solution that's desirable from the human point of view and technically feasible while capturing market opportunities.

How to Practice Design Thinking
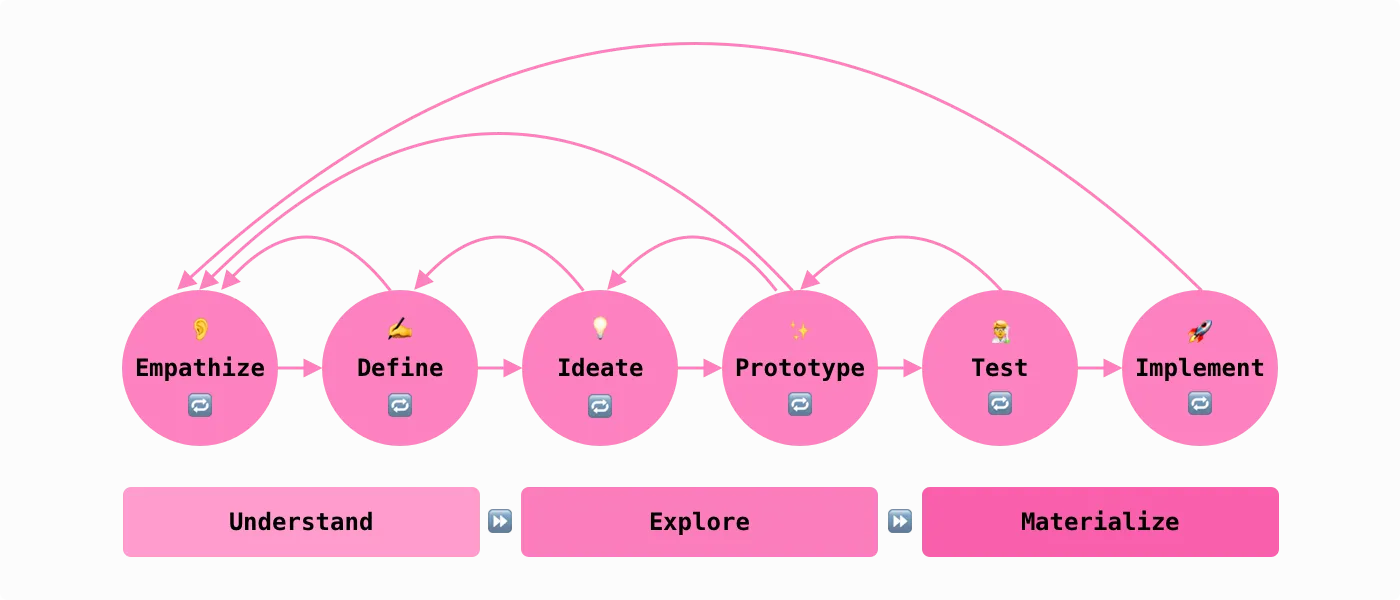
Design thinking follows the flow of understand, explore, and materialize. There are six phases:
- Empathize: Conduct research and develop an understanding of your users.
- Define: Combine the research and identify where problems exist.
- Ideate: Brainstorm wild and creative ideas to address the problems and the business goals.
- Prototype: Build lean solutions from a subset of the ideas.
- Test: Return to your users and collect feedback.
- Implement: Deliver your solution incrementally to your users.

As you can see, design thinking iterates through product discovery, testing, and building. You have the flexibility to run it as lean as in just one week with the design sprint, or you can iterate and repeat through the phases until you find your product market fit.
You can read more about the design thinking process:
- Design Thinking 101 by Nielsen Norman Group
- Design thinking, explained by MIT SLOAN SCHOOL OF MANAGEMENT
- Why Design Thinking Works by Harvard Business Review
- Design thinking by IDEO
Now, in engineering, what we want to achieve is to have the infrastructure and workflow to enable such rapid product iterations so that multiple teams can prototype, test, and implement in your product with speed and at scale. This is where continuous delivery can help us.
What is Continuous Delivery
Continuous delivery puts working software first. It's a practice to release software quickly, safely, and sustainably.
"Continuous delivery (CD) is a software engineering approach in which teams produce software in short cycles, ensuring that the software can be reliably released at any time and, when releasing the software, without doing so manually. It aims at building, testing, and releasing software with greater speed and frequency. The approach helps reduce the cost, time, and risk of delivering changes by allowing for more incremental updates to applications in production." - Wikipedia
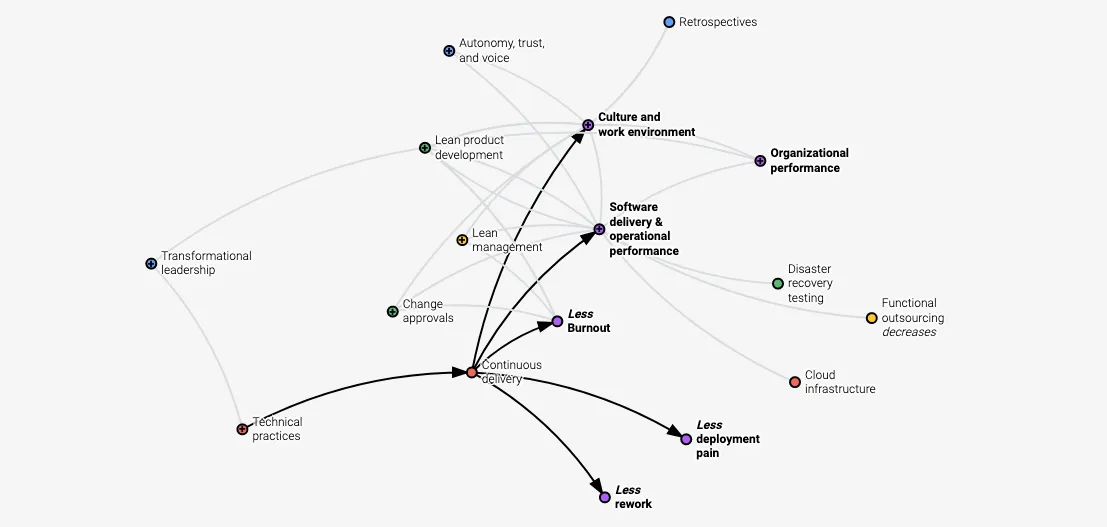
There are several benefits by integrating continuous delivery. From the DORA State of DevOps research program, which summarizes a 7 years of research on high performance technical delivery and organizational outcomes, we can see a clear benefit in performance and culture. Here's the screenshot:

The idea is to have an automatic process that builds, tests, analyzes, integrates, and deploys continuously throughout your product cycle. In the case of any error occurring in the process, the process will stop your product changes being integrated in production so that it won't impact your users. It leads to a greater level of psychological safety that enables us to test our prototypes and collect feedback and data without worrying about breaking the product.
How to Practice Continuous Delivery
According to the Accelerate State of DevOps 2021, there are several capability factors that serve as indications to software delivery and organizational performance. In this article, I want to highlight a few technical capabilities in the context of agile product development:
- Trunk-based development: developers work in small batches and merge into the trunk frequently.
- Continuous testing: QAs tests early and frequently throughout the delivery cycle.
- Continuous integration: triggers a series of automated tests that provide early feedback.
- Observability practices: monitor your system throughout the delivery cycle.
- Deployment automation: decreases lead time and reduces deployment errors.
You can read more about the concepts, best practices, and KPIs of continuous delivery:
- Accelerate: State of DevOps 2019 - DORA & Google Cloud
- Accelerate: State of DevOps 2021 - DORA & Google Cloud
- DevOps tech: Continuous delivery - Google Cloud
- Software Delivery Guide - Martin Fowler
- School of SRE - LinkedIn
Now that we have discussed both design thinking and continuous delivery, we are ready to see how they can work together to achieve higher speed and code quality.
Put Them Together in Product Development
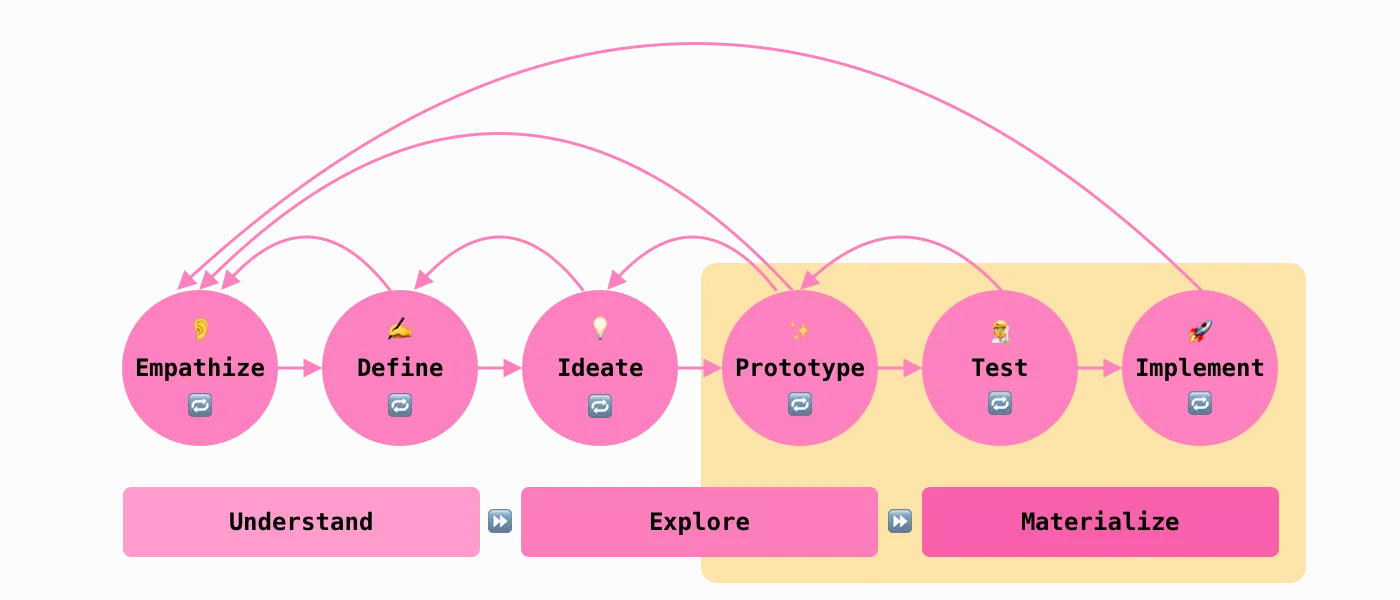
Continuous delivery comes into the picture in the prototype, test, and implement phase.

Let's look at the phases separately.
During Prototype & Test Phase
The two most important focuses during the phases are learning and speed. You want to be able to put your prototype in front of your users as quickly as you can to test your ideas and hypotheses so you can design the next iterations based on your learning.
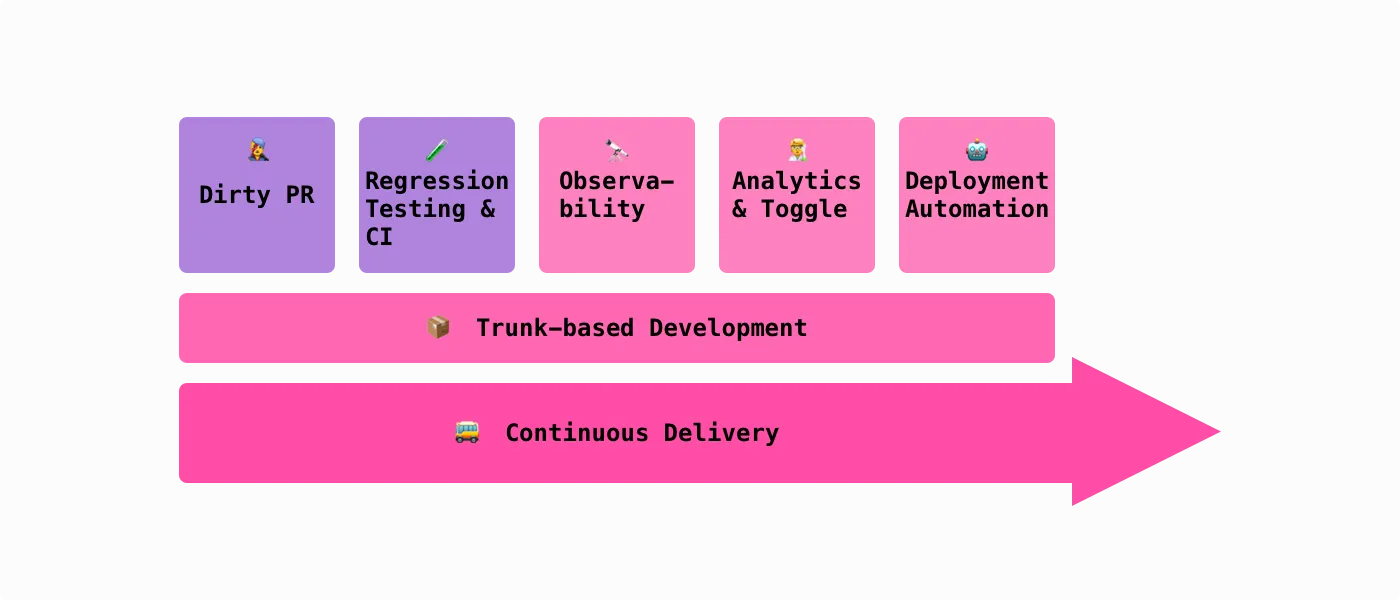
To prioritize learning and speed, we can design the continuous delivery process like this:

We are keeping most of the best practices with a few modifications:
Dirty Pull Requests
✅ Dos
- Put together the prototype as fast as possible.
- Modularize the code change.
- Mark your prototype module with an obvious prefix. Like UNSAFE_EXPERIMENT_.
- Writing tests is not necessary.
- Focus on functionality in code review.
❌ Don'ts
- Don't code to perfection.
- Don't block releases with lengthy code reviews.
- Don't break the build.
Regression Testing & Continuous Integration
✅ Dos
- Guard the main user journey. For example: Checkout flow in an E-Commerce site.
- Run only the baseline regression tests in favor of speed.
- Notify there are warnings in the continuous delivery process.
❌ Don'ts
- Don't let the prototypes that failed the tests go into production.
- Don't lower the test coverage.
Analytics and Feature Toggles
When your prototypes are designed for quantitative research, it requires code changes in the product so that you can analyze the data on a larger scale. This is where analytics and feature toggles are useful.
Feature toggles gives you the flexibility to target the user segments for your tests and analytics provides you aggregated data to track your KPIs.
The purpose of feature toggles in these phases is to collect data and learn from the intended user segments. Make sure you don't use toggles to hide prototypes or features from your users. It defeats the purpose of learning.
During Implement Phase
When you are in the implement phase, it means that you have tested the prototypes and you are officially going with one of your ideas. Congratulations!
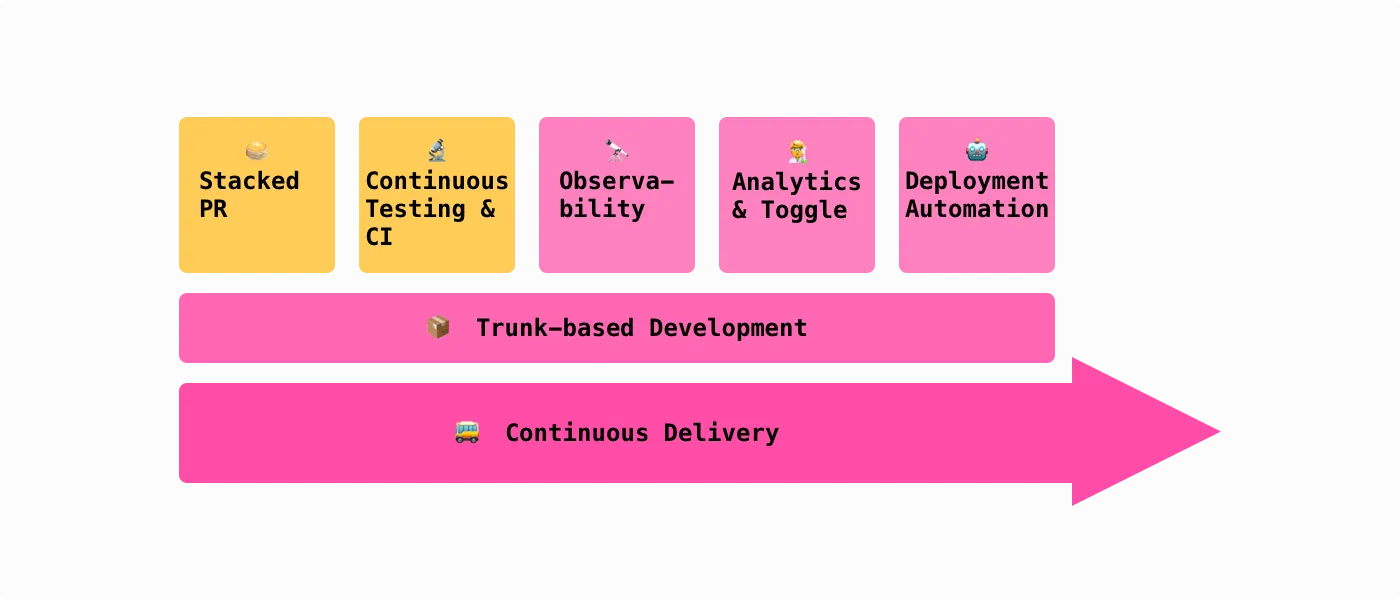
Unlike in the prototype and test phase, we want to prioritize the best practices of continuous delivery over speed:

Stacked Pull Requests
✅ Dos
- Commit small code change (< 400 lines).
- Use a series of pull requests instead of a large pull request to implement your product or feature.
- Write good PR descriptions. System or design diagram is a plus.
- Make sure you have a shared code review standard.
- Write comprehensive tests.
- Standardize and automate coding style.
❌ Don'ts
- Don't commit large code changes. It makes code review harder and slower.
- Don't prolong code review as a reviewer. Act (accept, reject, or resign) ASAP.
- Don't form an elite group that does gatekeeping and blocks the code review.
You can find more about the best practices for pull request authors and reviewers:
- Best Practices for Code Review - SmartBear
- Good Code Reviews, Better Code Reviews - Gergely Orosz
- How Google Does Code Reviews – Quality Assurance Tips from Google's Documentation - Kealan Parr
- Respectful Code Reviews - Google Chrome
- Aggressive Code Review - Bodi
- Using research to make code review more equitable - Google
Continuous Testing and Continuous Integration
✅ Dos
- Set a high test coverage threshold.
- Standardize and automate coding style.
- Write end-to-end tests to guard major user journeys.
❌ Don'ts
- Don't lower code coverage.
- Don't skip steps in continuous delivery automation.
- Don't settle for slow automation. Lead time is crucial for product delivery and your business.
Final Thoughts
Design thinking provides us a human-centric framework to iterate on product innovation, whereas continuous delivery creates a effective and predictable baseline to protect the code quality.
Code quality often lose its priority to lead time in many companies. By following design thinking, we are able to ideate and test the prototypes quickly to learn about the market and users. By integrating continuous delivery, we have a technical capability to collaborate and test on a large scale without breaking our products.
References
- Article: Design Thinking 101 - Nielsen Norman Group
- Article: Design thinking, explained - MIT SLOAN SCHOOL OF MANAGEMENT
- Article: Why Design Thinking Works - Harvard Business Review
- Article: Design thinking - IDEO
- Article: 5 EXAMPLES OF DESIGN THINKING IN BUSINESS - Harvard Business School
- Article: Principles behind the Agile Manifesto - Manifesto for Agile Software Development
- Article: 6 Guiding Principles for Effective Product Discovery
- Article: When, Where, and How to Test Market - Harvard Business Review
- Article: Don’t “Validate” Designs; Test Them - Nielsen Norman Group
- Article: Building the Right Product vs. Building the Product Right - MojoTech
- Article: The only thing that matters - Marc Andreessen
- Book: The Design Sprint - Jake Knapp & John Zeratsky
- Book: Inspired: How to Create Tech Products Customers Love - Marty Cagan
- Article: DevOps tech: Continuous delivery - Google Architecture Center
- Wikipedia: Continuous delivery
- Article: Accelerate State of DevOps 2019 - DORA & Google Cloud
- Article: Accelerate State of DevOps 2021 - DORA & Google Cloud
- Article: School of SRE - LinkedLn
- Article: Project Aristotle: Understand team effectiveness - re:Work
- Article: Quantitative vs. Qualitative Usability Testing - Nielsen Norman Group
- Article: Feature Toggles (aka Feature Flags) - Pete Hodgson
- Article: Stacked pull requests: make code reviews faster, easier, and more effective - Dr. Michaela Greiler
- Article: Software Visualization — Challenge, Accepted - Spotify
- Article: Google Engineering Practices Documentation - Google
- Wikipedia: Programming style
- Article: Good Code Reviews, Better Code Reviews - Gergely Orosz
- Article: How Google Does Code Reviews – Quality Assurance Tips from Google's Documentation - Kealan Parr
- Article: Respectful Code Reviews - Google Chrome
- Article: Aggressive Code Review - Bodi
- Article: Using research to make code review more equitable - Google
- Article: Best Practices for Code Review - SmartBear
Here you have it! Thanks for reading through🙌 If you find this article useful, please share it to help more people in their engineering journey.
🐦 Feel free to connect with me on twitter!
⏭ Ready for the next article? 👉 Building A Custom Google Maps Marker React Component Like Airbnb in Next.js
Happy coding!

